Inkscape tutorial: flame
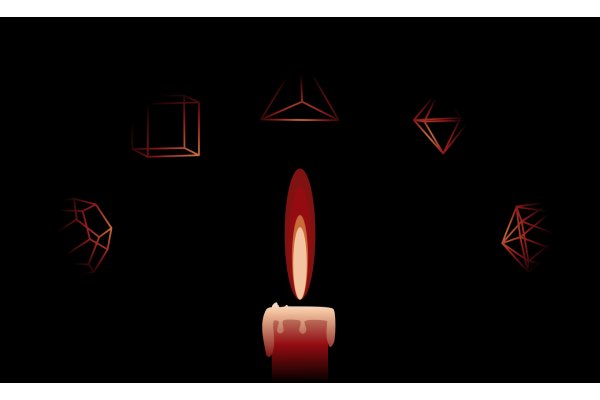
Today's prompt is flame, which inspired me to toy with Inkscape's gradients. I wanted to have some shapes appear partially in the light of a candle, on a pitch black background.

Inspiration
I had never tried to use Inkscape's gradients before, but I figured it could be a way to have an object partially appear in the shadows. I needed to decide which objects I would display.
Although a floating flame was possible, I liked the idea of having a candle stick beneath the flame, and felt it would ground the scene a bit more. As for the lit objects, I wanted to have something simple enough that they could be recognized even though only half of it would show, but still give a mysterious vibe.
I settled for the five platonic solids, in reference to so many theories of them being elemental... I feel like they are quite mainstream but still retain that esoteric feel. Another nice aspects was that they are very hollow, and I wanted to play with light going through shapes.
Techniques
Perspective is tough
I first tried to draw the shape of the solids by hand, which went nicely for the three topmost figures, the tetrahedron (top center), the hexahedron or cube (top left) and the octahedron (top right). But the two bottom figures, the dodecahedron (bottom left) and the icosahedron (bottom right) were more than I was willing to chew.
So I decided to use models, but as I wanted to have quite precise angles on those perspective, I needed a 3D implementation of those shapes to find the good point of views. I used this GeoGebra model, but there are plenty more! It was then as simple as drawing lines on top of my model, and join them all in a path (Maj+Ctrl+C).
Choosing a palette
I am not very good at coming up with color palettes, so I have developed other skills to put some up! A tool I like to use are palette extractors. The idea is simple: take an image and (somehow) extract the dominant colors from it.
For example, the online tool Color palette extractor does just that. Inkscape, in a way can do it too. The Extensions -> Raster Graphics -> Median tool will reduce the number of colors in an image, and it's then simple to pick the dominant colors with the Color picker (D). Careful, the Median tool takes a numerical argument from 0 to 100, and picking high values will take a toll on your CPU. I found 15 is a decent value.
I recently had seen some nice minimalist posters and picked up a red palette from the left poster.
Gradients
Using the Background / border panel (Maj+Ctrl+F) on an object, just select a form of gradient for the object (just below the tabs). There are several options to tweak:
- a gradient is made of stops, which are the colors that will blend with one another. They can be set in the Background / border panel,
- the direction can be inverted (all stops are inverted), or repeated with certain patterns
- the stops can 'take effect' sooner or later in the gradient
- and most importantly, using the Node tool (
N), the gradient center and direction(s) can be set.
For the candle, because it is very close to the flame , I used linear gradients, from almost white on the molten wax to pitch black on the end of the stick. For the solids, I used a radial gradient that would mimic a halo effect, with three stops: the same orange as in the flame, the outer red of the flame and black.
Link to the svg
The svg file is available here.
Again there are some drafts around the page.